Open in new tab does not work on command-click of non-anchor element · Issue #1797 · angular-ui/ui-router · GitHub
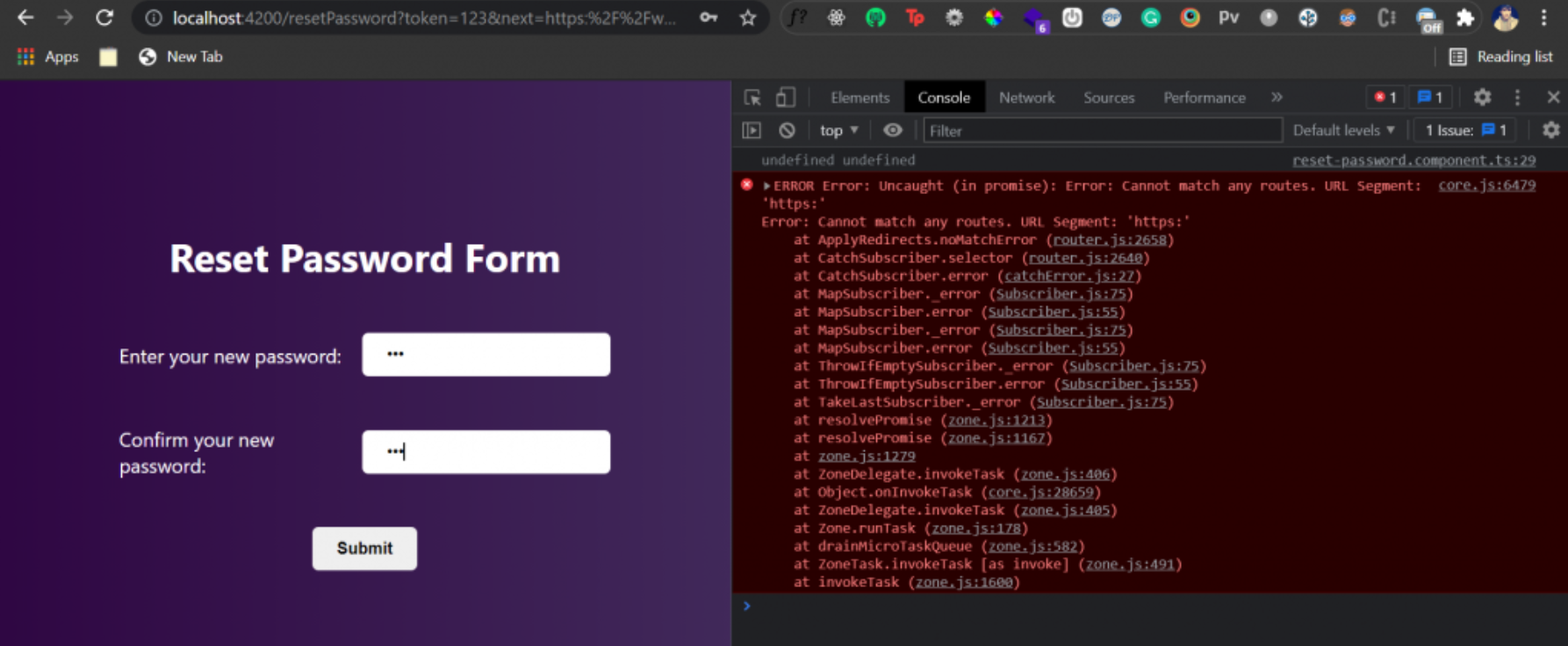
Bug]: Page does not work when opening a new tab with window.open() · Issue #1616 · damienbod/angular-auth-oidc-client · GitHub

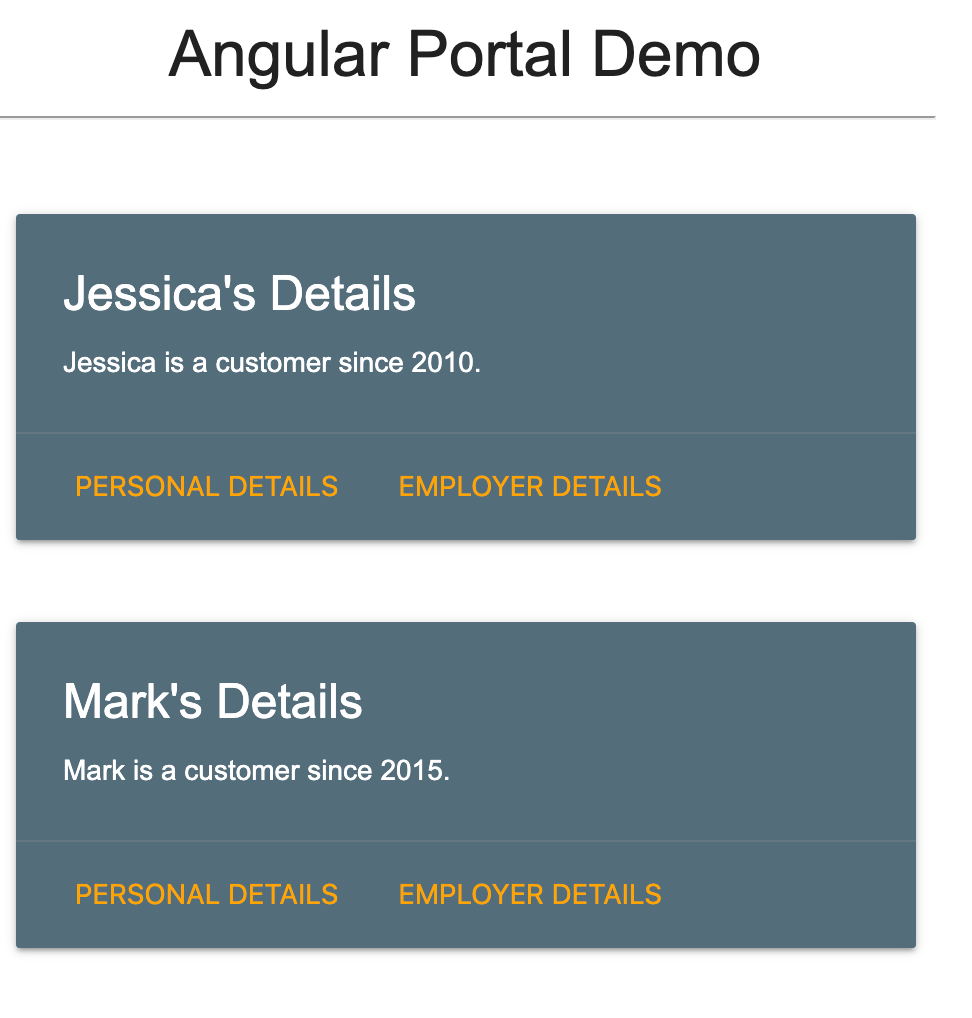
Open Angular components dynamically in new browser tab without bootstrapping the whole app again | by Saranya Thangaraj | Medium
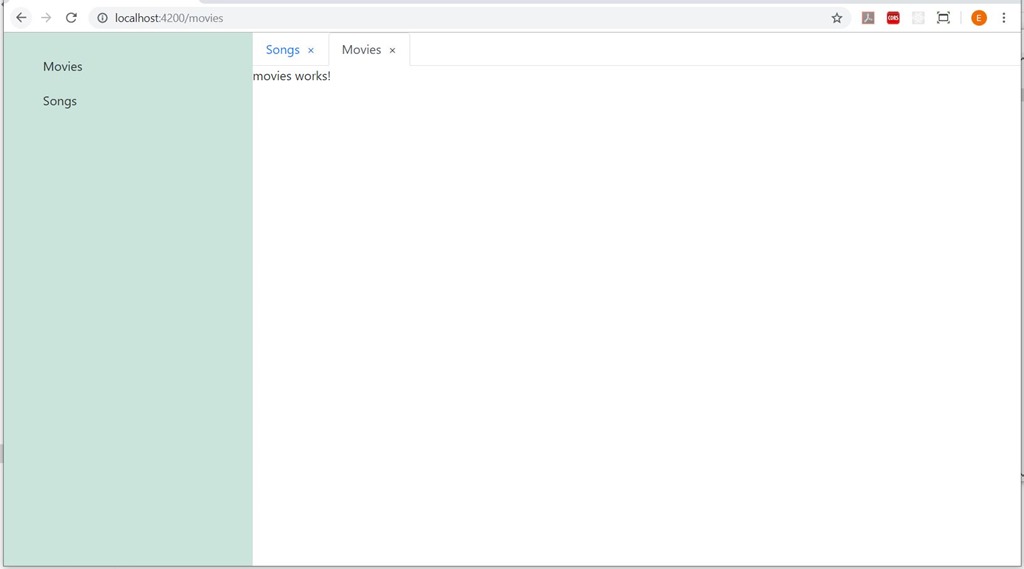
![Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub Question] How to open new window using angular router? · Issue #58 · maximegris/angular-electron · GitHub](https://user-images.githubusercontent.com/25296728/36430883-1bf0dd0e-164e-11e8-82c3-4511d0814378.png)